RWD全名為Responsive Web Design(響應式網頁設計),是指能夠讓網頁在不同的裝置上(例如:電腦、平板、手機)有不同的排版效果,在上一章中,flex就是典型RWD運用方式之一,今天讓我們來了解另一種RWD排版方式。
使用@media 可設定當螢幕寬度低於一定值,元素所要改變的樣式
@media screen and (max-width: 800px) {
}
上一章flex根據寬度進行滑動已經展示過,故今天不再使用。
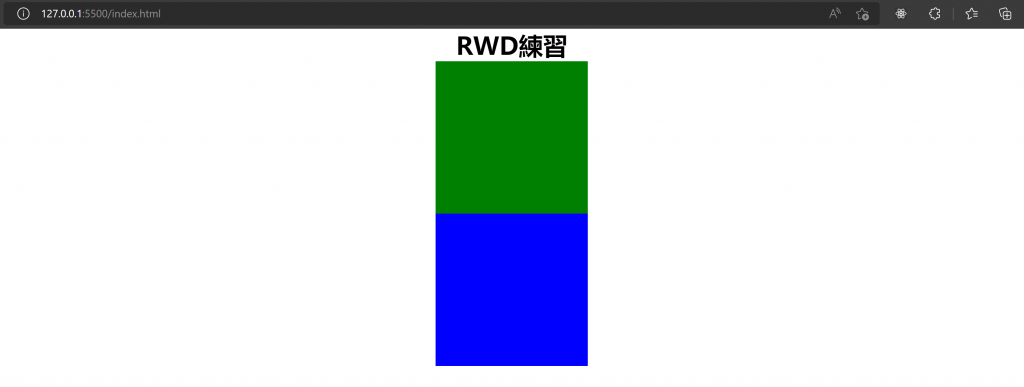
HTML、CSS設定如下
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="robots" content="index, follow" />
<title>Test</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<h1>RWD練習</h1>
<div class="container">
<div class="item one"></div>
<div class="item two"></div>
</div>
</body>
</html>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
flex-direction: column;
align-items: center;
}
div.item {
width: 200px;
height: 200px;
}
.one {
background-color: green;
}
.two {
background-color: blue;
}

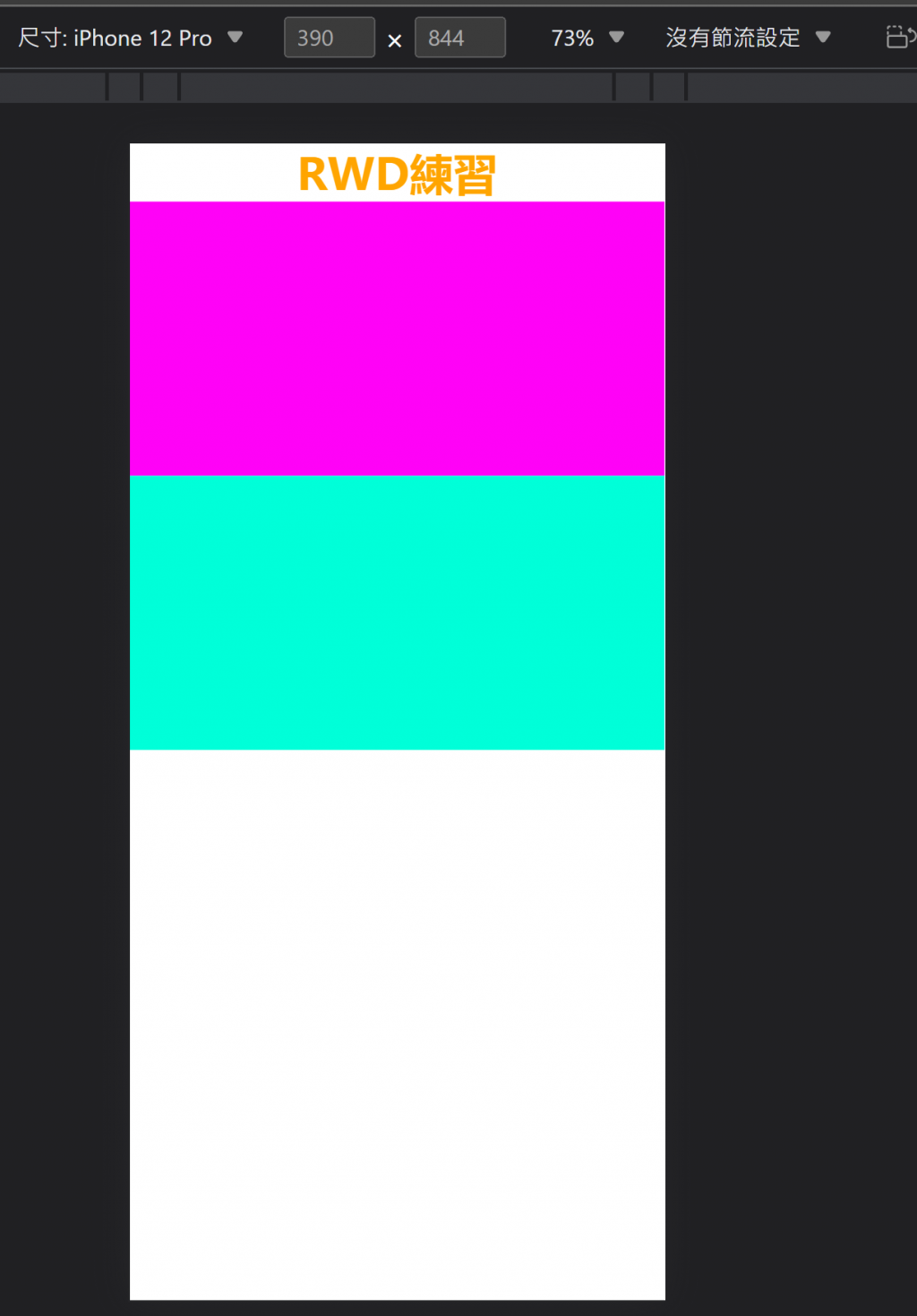
接下來使用 @media
@media screen and (max-width: 800px) {
h1 {
color: orange;
}
div.container {
width: 100vw;
display: flex;
flex-direction: column;
align-items: center;
}
div.one {
background-color: rgb(255, 2, 247);
width: 100vw;
}
div.two {
background-color: rgb(0, 255, 217);
width: 100%;
}
}
當螢幕寬度小於800px時,改變顏色並增加div寬度
【以上為我的學習心得,如有錯誤歡迎糾正】
